Registration Form Design with Facebook, Twitter, LinkedIn Authentication
I continually face the challenge of designing and building registration / sign-up pages on a wide variety of different web sites and mobile applications. Back in January 2010, I wrote a post that's one of the most popular on this blog:
When to Use Facebook Connect – Twitter Oauth – Google Friend Connect for Authentication?
That post looked at when and why you would use Facebook, Twitter, LinkedIn, etc. as part of your registration and authentication mechanism. While some technical aspects in the post quickly changed (e.g., Facebook changed its data caching policy), many of the issues remain the same. It's definitely worth a read if you've not seen it before as background for this post.
Design Challenge
In this particular web site, we needed to get the user's email (and password). We also wanted users to provide information about twitter and LinkedIn to help personalize the application. At first it seems like this should be pretty easy to design - think again.
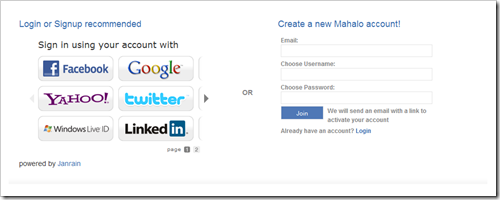
Here's a classic example that illustrates the issue - the sign-up page from Mahalo.
Mahalo offers you the choice of sign-up / registration via a host of social networks (powered by JanRain). They tell you the other option is to provide your email and password.
At the heart of this is two main advantages of having social network sign-up / registration.
- Allowing the user to click on the Sign-Up / Register via a social network such as Facebook, Twitter, etc. means faster, easier sign-up and increases the likelihood of sign-up.
- By having the user sign-in to twitter or Facebook, we can ask for permissions to tweet or post to their wall or other social actions on their behalf. We also can get access to their social graph.
For some solutions, it's sufficient to just have authentication via the third party, but in my experience it's pretty rare to have that be the only mechanism used during a sign-up process for a startup.
In my prior post, I point out two major downsides of relying only on registration via a third-party social network:
- Multiple Social Networks. If there are multiple social networks offered, returning users may not be recognized if they click on a different social network. In other words, the first time I sign-up with Facebook. At a much later time or on a different computer (no cookies), I come back and try to sign-in with Twitter. The system won't recognize me.
- Email Address. The other problem is that only Facebook currently allows us to grab an email address. If you want an email, you will need to either limit your sign-up to be Facebook only, or you will need to ask for an email address after their initial sign-up. In other words, you are likely still going to go through the registration that's on the right side of the Mahalo sign-up page.
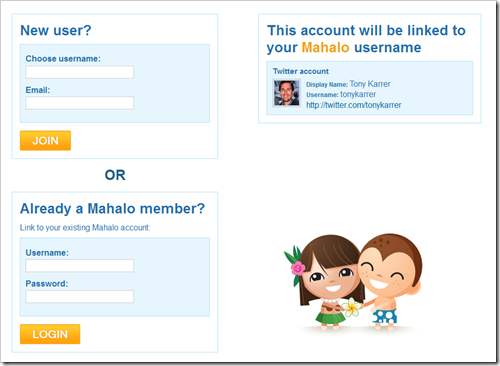
This is exactly what Mahalo ends up doing. I signed into my twitter account and gave them permission. But now Mahalo must come back and ask me to either establish my account (New User) or sign-in as an existing user.
As a user, this feels a little strange. I first click on the register or sign-up button. I am presented with a choice of using a social network to sign-up OR providing my email and password. I choose a social network, but then I'm forced to put in an email and password anyhow. Huh?
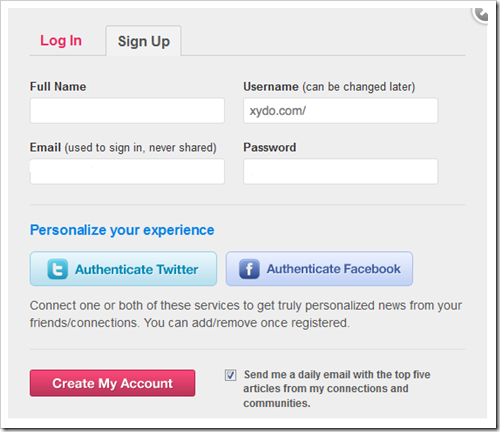
I've tried a few times to design around this and do something else, but it doesn't really work out in practice. And you will certainly see this design pattern all over the place. Here's XYDO's sign-up box:
It's behavior is a little different, but also a bit funny. At first it seems like I can sign-up with Twitter or Facebook. However, if you sign-up with twitter, it puts a check mark next to it and leaves you on this page still requiring you to enter your name and email address. Even with Facebook, where you can get a name and email, it still needs to ask you for your user name and password.
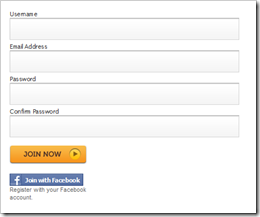
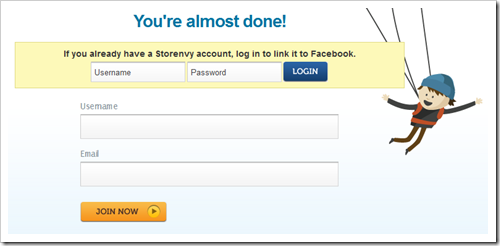
StoreEnvy has a sign-up with Facebook option on it's first page. It grabs your email. But it still is left asking you for more.
Bottom Line
In our case, we were designing an application where we needed to get the email and password, but we also wanted to get users to authenticate with LinkedIn and Twitter in order to get information about them and their social networks.
At first we tried down the same path as Mahalo. We provided a sign-up page that had an alternative of signing up with a social network (twitter or LinkedIn) OR signing up by providing an email and password. However, we ran into the same problem as Mahalo where our second page was then asking for more social network information and the email and password. The confusion factor was just too high. So, we went back to a more basic design.
Up front, we have a well designed sign-up / registration form. You can see a bunch of great information on designing these forms in the following posts:
- 10 UI Design Patterns You Should Be Paying Attention To
- Web Form Design Patterns: Sign-Up Forms
- Web Form Design Patterns: Sign-Up Forms, Part 2
- 9 Well-Designed User Registration Pages To Learn From
- Sign Up form design - best practices & design review
- Signup Form Usability and Design Best Practices
- Login / Registration Form: Ideas and Beautiful Examples
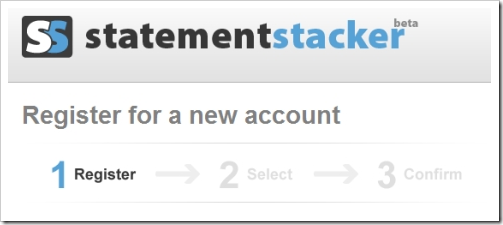
The second step of the sign-up process asks the user to authenticate to their Twitter and LinkedIn accounts. This is more along the lines of a multistep sign up using a progress tracker.
In our case, the steps are:
- Step 1 - Get email and password
- Step 2 - Get social network information / authentication
- Step 3 - Confirm additional information
I personally think this is a more "honest" approach and makes it much more clear to users what is going on.






1 comment:
Nice post. The new facebook registration is almost awesome:
https://developers.facebook.com/docs/plugins/registration/
except instead it really, really sucks because implementation is a nightmare.
Like you, I was determined to find a way to get it working elegantly. Alas, no.
I love that if you use FB it will pre-fill all the data you need. But this flow is just not realistic:
https://developers.facebook.com/docs/user_registration/flows/
Have you come up with any better patterns since that post?
Post a Comment